
2D Tools and Effects
Shading materials are used in Art Text to create 3D looking text and images, to give a glassy, metal, or plastic look to objects, and for other effects.
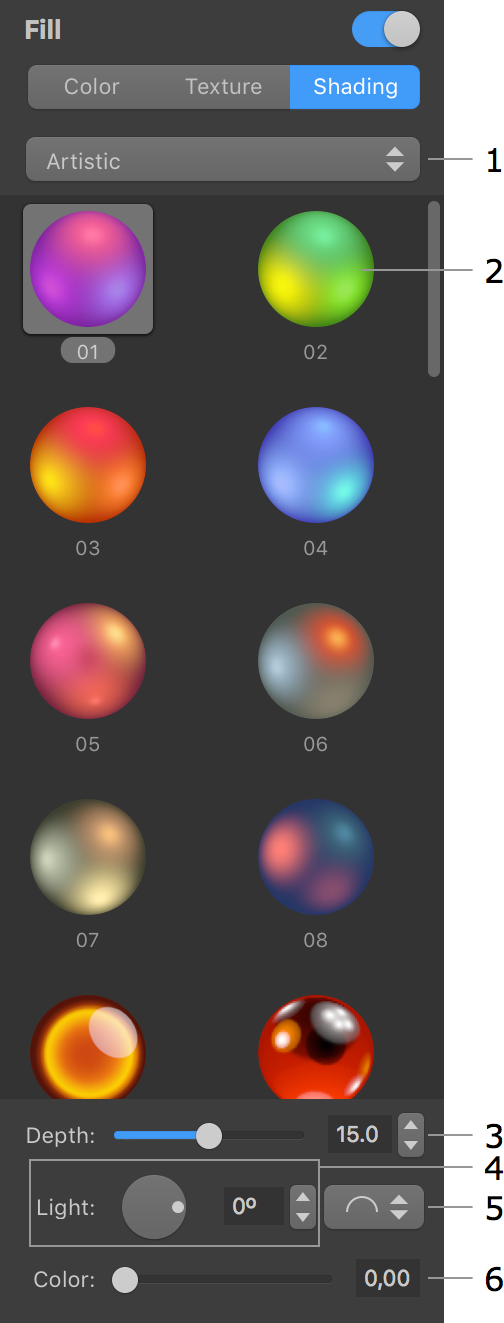
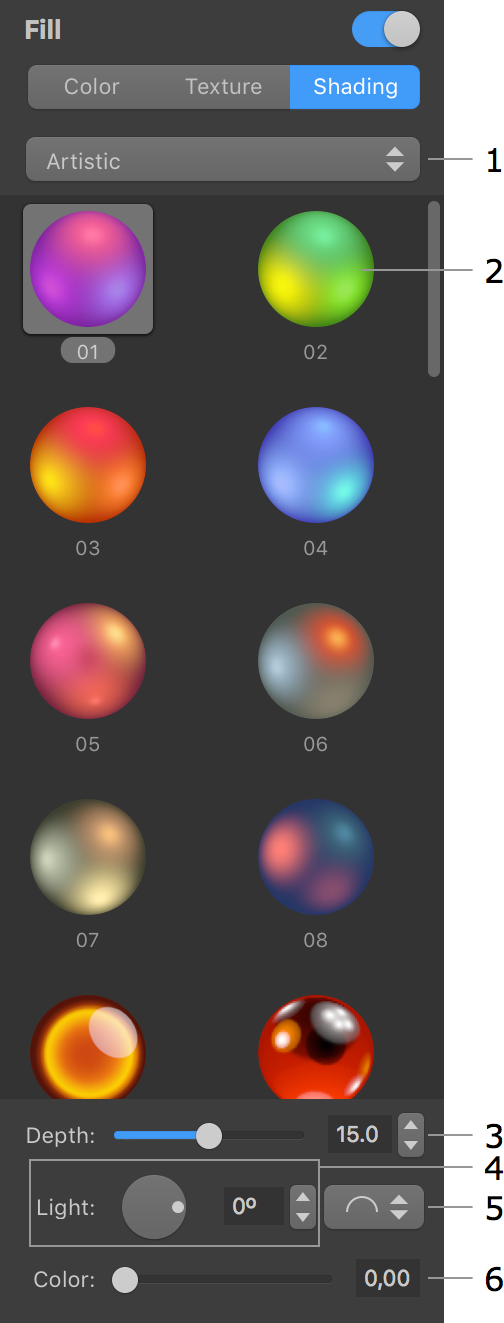
To open the shading material library, choose Shading in the Fill section.
To apply the effect, click on a shading material preview in the library, and adjust the properties.

1 – Material categories.
2 – Preview of materials.
3 – Depth is the amount of the bevel effect.
4 – The angle of the applied effect. For 3D looking objects, this control moves light spots around the center of the object.
5 – The 3D shape (bevel) selector. It is not available for image-based effects.
6 – The color.
The program creates the 3D effect using the shader technology when the 3D look is generated based upon some color and light spot parameters. Alternatively, the effect can be image-based. This means that an image is used to define light spots and an object's color. Both types of effects are present in the library in separate categories. The majority of items in the library are shader-based.
Materials are usually applied to vector objects. In this case, the effect is applied to the area inside the object's outline. If your object is a raster image, the shader will use the transparency to define the amount of the effect to apply. The more opaque the object parts are, the stronger the 3D effect will be. With no transparency in a raster image, the effect will be applied to the rectangular bound of a raster image instead of the image details.
You can customize materials using the The Editor of Materials.
Dome-shaped  |
Straight  |
Concave  |
Note that straight and concave shapes can produce similar results. They look different with shaders which have a light spot near the center.
The Light control moves the light spots around the center. This lets you change the location of a virtual light source.
When your design consists of several 3D objects, you can adjust the location of light spots as if they appeared from the same light source.
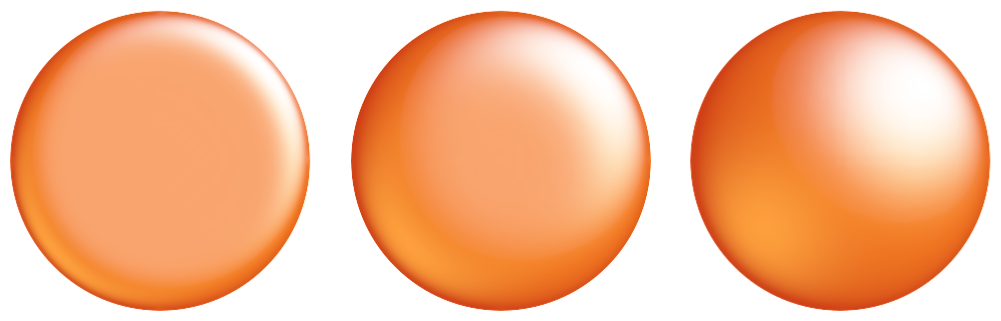
At lower values, you will get an object looking almost flat. The slider covers the most appropriate range of values 1 – 30. To set greater values, use the edit box. Below, you can see circles with the Depth parameter set to 7, 15 and 30.

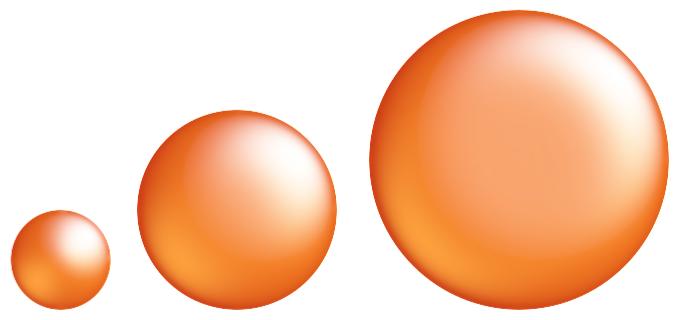
At the same Depth value, the result also depends on the size of the object. At some point, increasing Depth will not change the final image. Small objects can lose a 3D look at values that are too large. This shows how circles of 50x50, 100x100 and 150x150 pixels look at Depth = 15.

The Color control changes all colors in a way similar to the Hue parameter in the standard Colors panel. Black, white and grayscale colors will stay unchanged.